How to build a Node.js application with Azure Pipelines
How to build a Node.js application with Azure Pipelines
Setup an Azure Pipeline with Node.js
#Build a Node.js application with Azure Pipelines
A great way to improve the quality of your application is to automatically build it whenever you make changes. This enables you and your team to see if the application still works and fix errors quickly. You can easily set up a build pipeline with Azure Pipelines, which is part of Azure DevOps.
In this post, we’ll create an Azure Pipeline that builds and tests a Node.js application.
#Prerequisites
If you want to follow along, you’ll need the following:
- An Azure DevOps account. If you don’t have one yet, you can start by creating a free account here
- A GitHub account. If you don’t have one yet, you can create a free account here
#Create an Azure Pipeline that builds and tests a Node.js application
Let’s automate the build process of a Node.js app! For this example, we’ll use an existing Node application from GitHub. Before we can start, we need to fork it:
- Go to https://github.com/MicrosoftDocs/pipelines-javascript and sign in with your GitHub account
- Click the Fork button at the top of the repository. This will fork the repository to your account so that we can use it in our pipeline
Now we’ll create the pipeline to build and test the Node application:
- Go to the Azure DevOps portal and sign in
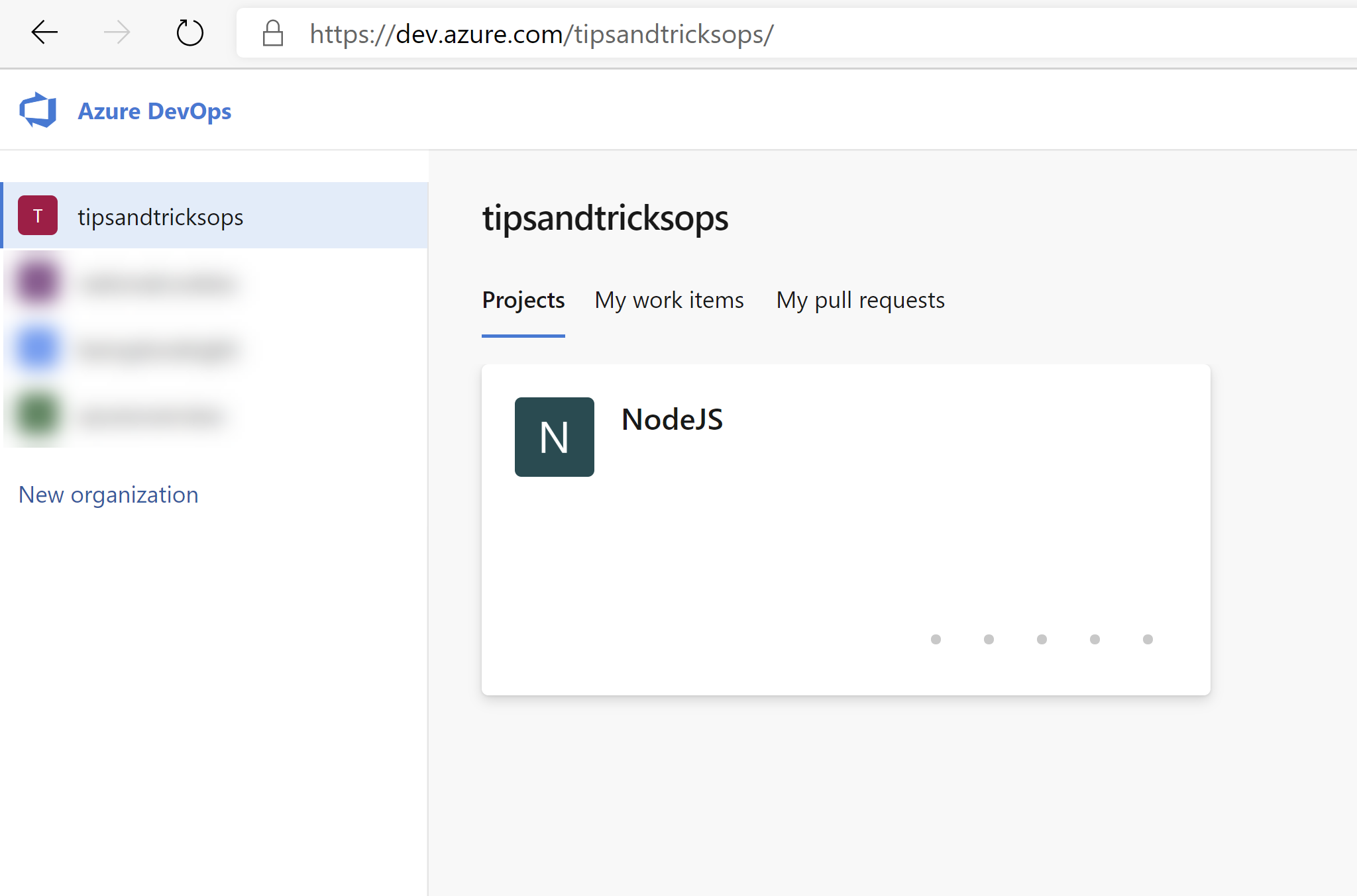
- Create a new project and click on it when you are done
(Azure DevOps project)
- In the “Welcome to the project!” pane, click on Pipelines to start creating a new Azure Pipeline. This will start a wizard
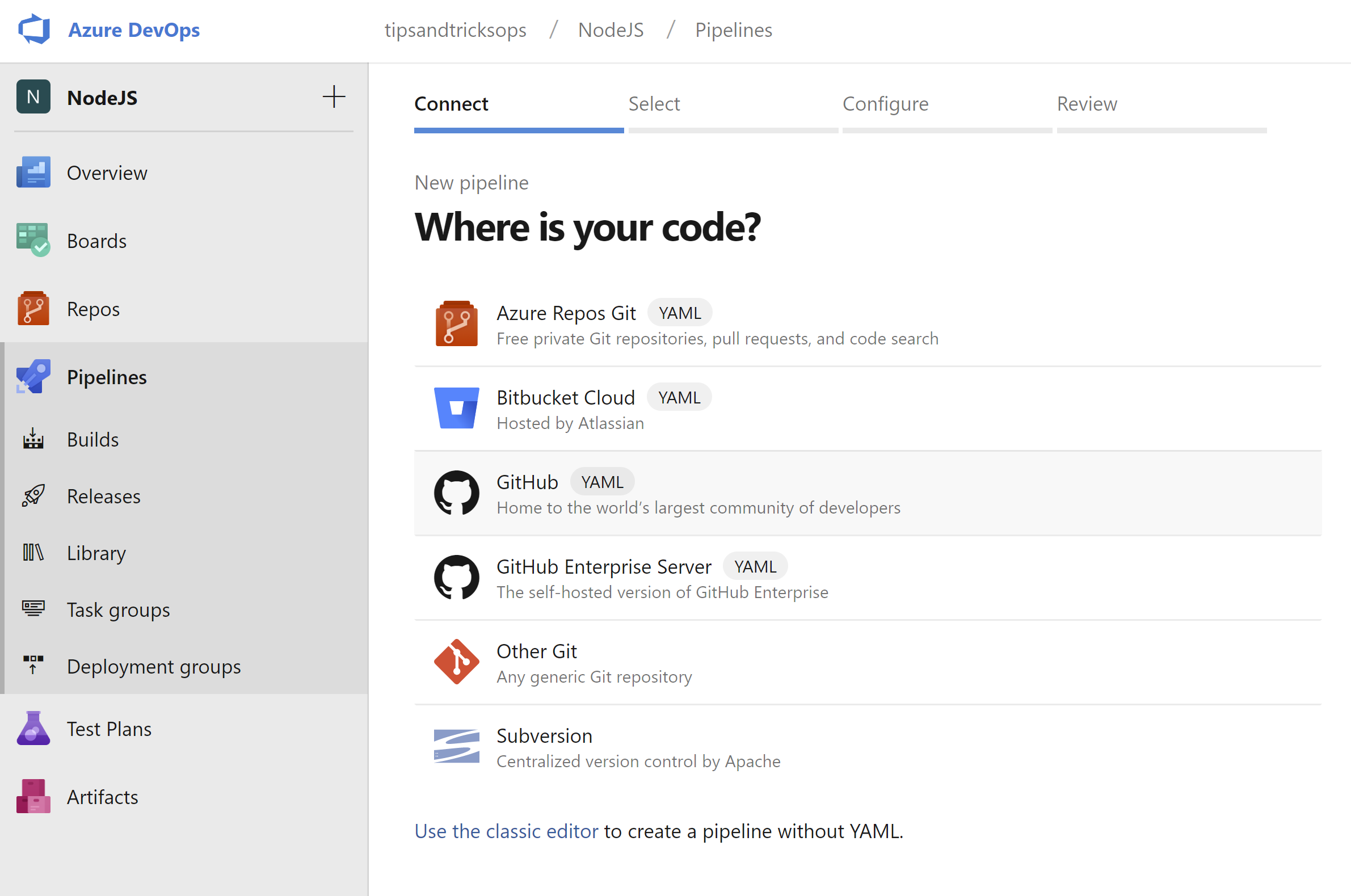
- First, we need to indicate where our code is. It is in GitHub, so select GitHub
(Code choices in the Azure Pipelines wizard)
- Next, you’ll see a list of repositories in your GitHub account. Select the forked repository that contains the sample Node.js application a. You might have to authorize Azure DevOps to use the GitHub repository. If so, click Approve & Install
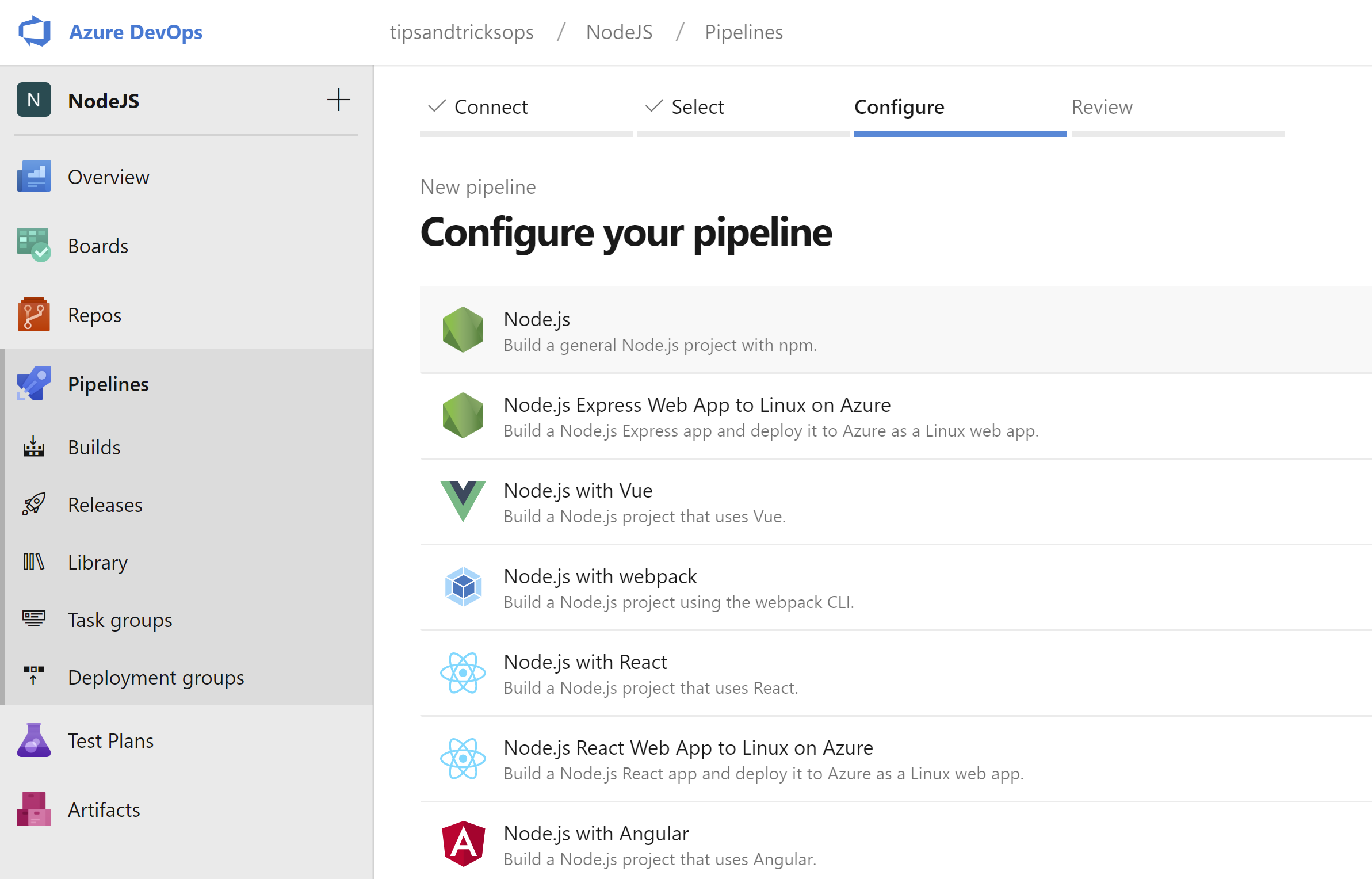
- In the next step, select Node.js to configure the pipeline for Node.js
(Configuration choices in the Azure Pipelines wizard)
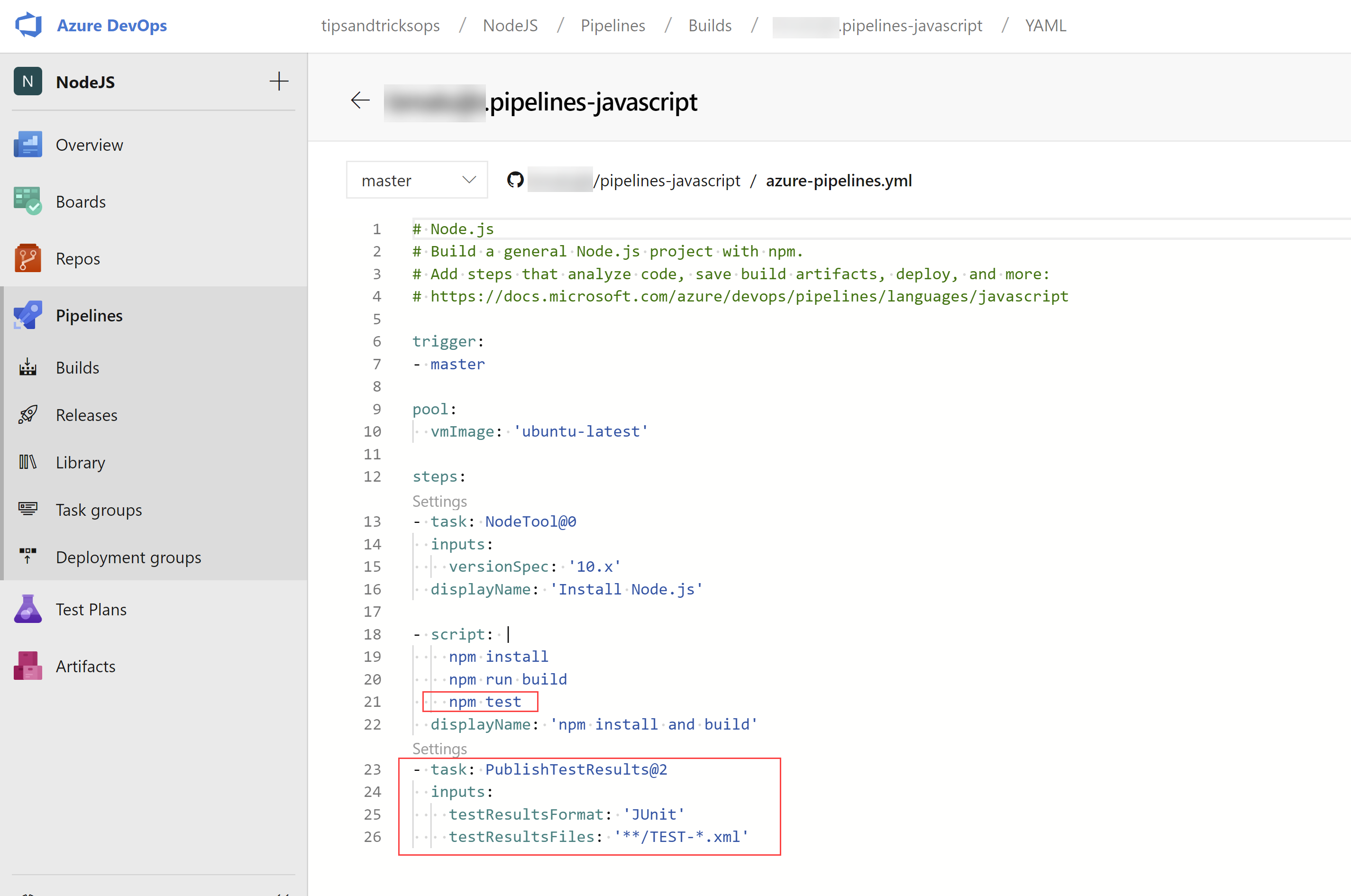
- The next screen shows you the YAML code that defined the pipeline. You can learn more about YAML here. This code determines that node.js will be used and that the pipeline will perform a build. This code will only build the code and not execute any unit tests. Let’s change that:
a. In the script section of the YAML code, add the following to enable the pipeline to run the unit tests in the code:npm test1b. Below the scripts section, add the following code to publish the test results to the build results:
- task: PublishTestResults@2 inputs: testResultsFormat: 'JUnit' testResultsFiles: '**/TEST-*.xml'1
2
3
4
(YAML code of the Azure Pipeline)
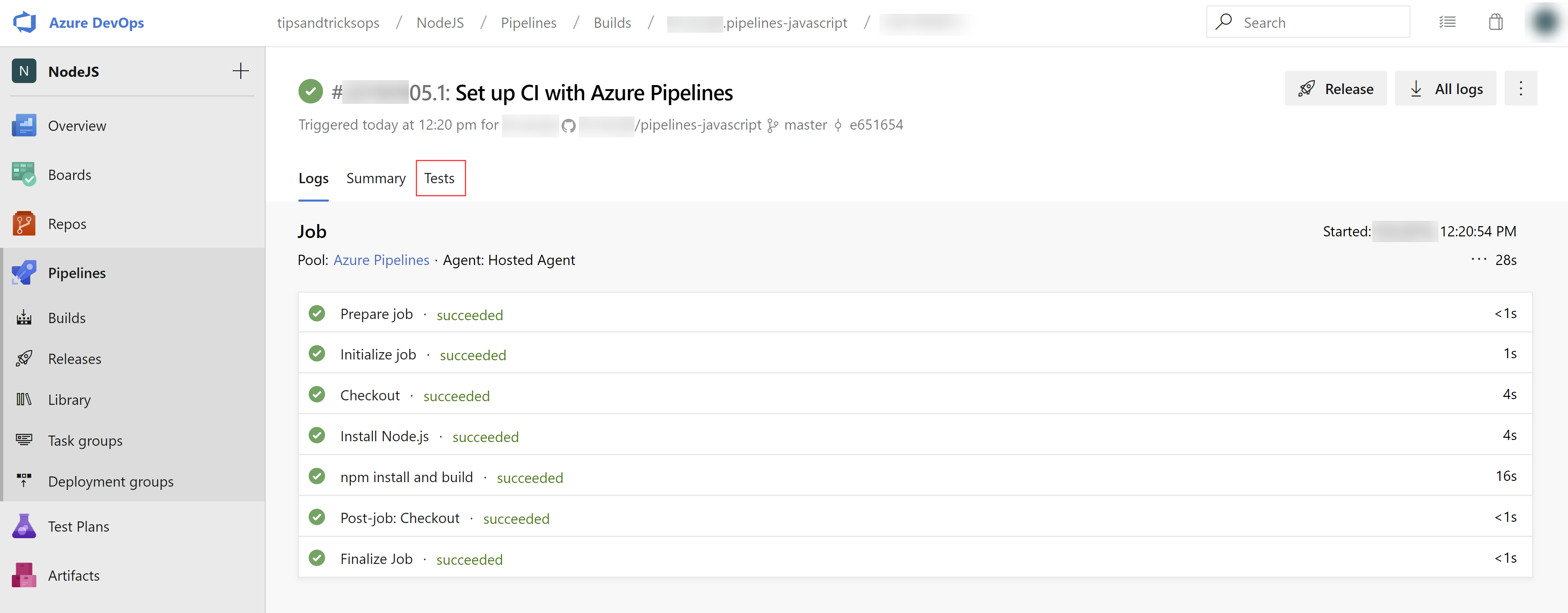
- Now click Save and run to save the pipeline and start it. The pipeline will now start building and testing the code. When it is done, you’ll see the results like in the image below:
(Results of the Azure Pipeline)
- The build was successful! In the screen of the build results, you can click the Tests tab to see the results of the Unit Tests
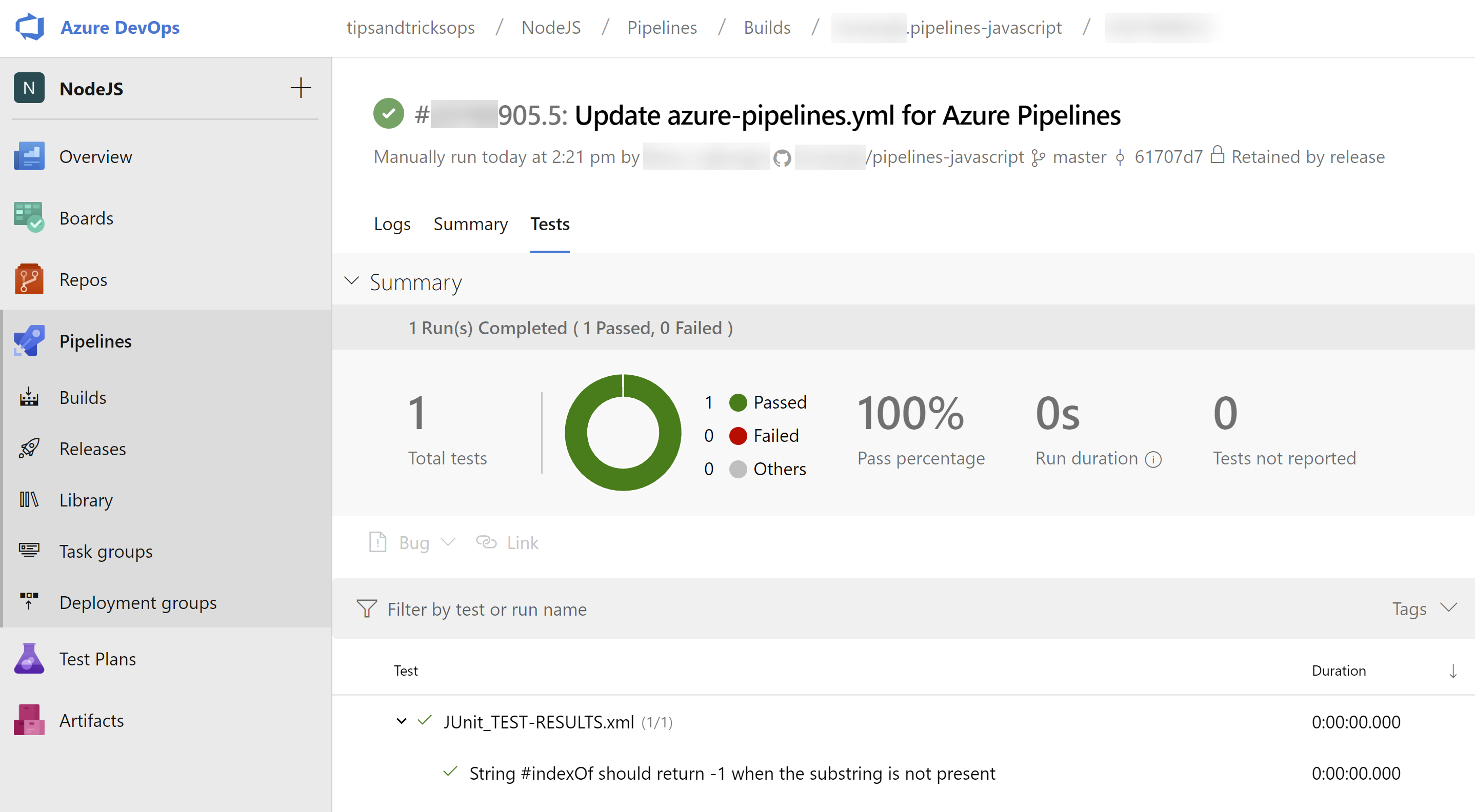
- In the test result screen, you can see the Unit Tests that ran (which is only one test in this case), and what the result of the run was
(Test results of the Azure Pipeline)
That’s it. We have set up a pipeline that automatically builds and tests the application when changes are made to it. From here, you can set up more pipelines, like a release pipeline, that takes the build result and deploys it to a server. You can learn more about that here.
#Conclusion
Setting up a Continuous Integration (CI) process, which builds your code automatically, is one of the simplest ways to increase the quality of your applications. It is very easy to set up a CI pipeline with Azure Pipelines, regardless of the programming language that you use or where your code is. Go and check it out!
Source – AzureTipsAndTricks







Comment (1)
maniac
good!!!